- 1107月

HTML 多媒体-6.1HTML 媒体
阅读 85 · 发布日期 2019-07-11 · 0Web 上的多媒体指的是音效、音乐、视频和动画。 现代网络浏览器已支持很多多媒体格式。 什么是多媒体? 多媒体来自多种不同的格式。它可以是您听到或看到的任何内容,文字、图片...
- 1107月

HTML 5 Canvas vs. SVG-5.3HTML 图形
阅读 80 · 发布日期 2019-07-11 · 0Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的。 SVG SVG 是一种使用 XML 描述 2D 图形的语言。 SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某...
- 1107月

HTML5 内联 SVG-5.2HTML 图形
阅读 197 · 发布日期 2019-07-11 · 0HTML5 支持内联 SVG。 什么是SVG? SVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用于定义用于网络的基于矢量的图形 SVG 使用 XML 格式定义图形 SVG 图像在放大或改变尺寸的情况下其图形质...
- 1107月

HTML5 Canvas-5.1HTML 图形
阅读 119 · 发布日期 2019-07-11 · 0canvas 元素用于在网页上绘制图形。 什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。 画布是一个矩形区域,您可以控制其每一像素。 canvas 拥有多种绘制路径、矩形、...
- 1107月

HTML(5) 样式指南和代码约定-4.6HTML5
阅读 110 · 发布日期 2019-07-11 · 0HTML 代码约定 web 开发者常常不确定在 HTML 中使用的代码样式和语法。 在 2000 年至 2010 年之间,许多 web 开发者从 HTML 转换为 XHTML。 通过 XHTML,开发者不得不编写有效的格式良好的代码...
- 1107月

HTML5 迁移-4.5HTML5
阅读 196 · 发布日期 2019-07-11 · 0从 HTML4 迁移至 HTML5 本章讲解如何从一张典型的 HTML4 页面迁移至典型的 HTML5。 本章演示如何把一张已有的 HTML4 页面转换为 HTML5 页面,在不破坏如何原始内容和结构的情况下。 注释:您...
- 1107月

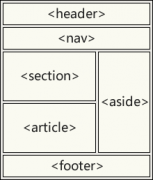
HTML5 语义元素-4.4HTML5
阅读 69 · 发布日期 2019-07-11 · 0语义学(源自古希腊)可定义为对语言意义的研究。 语义元素是拥有语义的元素。 什么是语义元素? 语义元素清楚地向浏览器和开发者描述其意义。 非语义元素的例子:div 和 span -...
- 1107月

HTML5 新元素-4.3HTML5
阅读 68 · 发布日期 2019-07-11 · 0HTML5 中的新元素 下面列出的 HTML5 的新元素,以及对它们的描述。 新的语义/结构元素 HTML5 提供的新元素可以构建更好的文档结构: 标签 描述 article 定义文档内的文章。 aside 定义页面...
- 1107月

HTML5 浏览器支持-4.2HTML5
阅读 60 · 发布日期 2019-07-11 · 0您可以帮助老版本浏览器处理 HTML5。 HTML5 浏览器支持 所有现代浏览器都支持 HTML5。 此外,所有浏览器,不论新旧,都会自动把未识别元素当做行内元素来处理。 正因如此,您可以帮助...
- 1107月

HTML5 简介-4.1HTML5
阅读 171 · 发布日期 2019-07-11 · 0每一章中的 HTML5 示例 实例 !DOCTYPE htmlhtmlbodyvideo width=420 controls source src=mov_bbb.mp4 type=video/mp4 source src=mov_bbb.ogg type=video/ogg Your browser does not support the video tag./video/body/html 点击亲自试一试来...